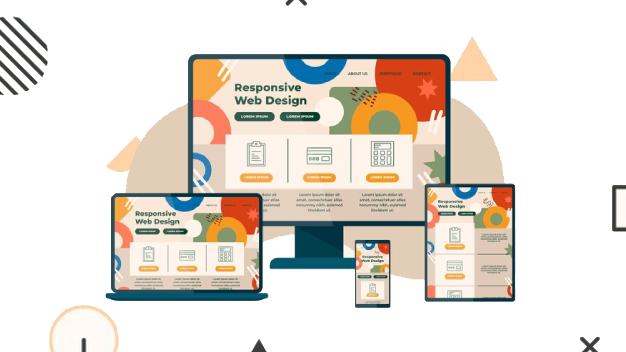
Responsive web development gives the exact look of your website on a computer screen, on the laptop, on a tablet, and on mobile. In responsive web development, each element fluidly adapts to every screen size. It makes your content easily manageable, instantly cross-platform, future proof & cost-effective. The elements of content remain the same and are structural and used for layout or mold in the gadget on which you are viewing.
In this Responsive Web Design Certification, you'll learn the languages that developers use to build webpages: HTML (Hypertext Markup Language) for content, and CSS (Cascading Style Sheets) for design.
First, you'll build a cat photo app to learn the basics of HTML and CSS. Later, you'll learn modern techniques like CSS variables by building a penguin, and best practices for accessibility by building a quiz site.
Finally, you'll learn how to make webpages that respond to different screen sizes by building a photo gallery with Flexbox, and a magazine article layout with CSS Grid.
 Responsive Web Development: Adaptable across Devices for Consistent Viewing.
Responsive Web Development: Adaptable across Devices for Consistent Viewing. Learn HTML and CSS for Building Webpages.
Learn HTML and CSS for Building Webpages. Master Modern Techniques for Responsive Design with Flexbox and CSS Grid.
Master Modern Techniques for Responsive Design with Flexbox and CSS Grid.An approach which suggests that the design of the website should interact with the user’s environment is called Responsive Web design. The user’s environment may include screen size, orientation and platform. A website which is designed with Responsive Web Design feature should adjust the layout using fluid, flexible images, proportional grids and CSS3 media queries.


Almost every new client these days wants a mobile version of their website. It’s practically essential after all: one design for the BlackBerry, another for the iPhone, the iPad, netbook, Kindle — and all screen resolutions must be compatible, too. In the next five years, we’ll likely need to design for a number of additional inventions. When will the madness stop? It won’t, of course.

Please take a look at the range of IT solution services we offer to your brand as a full-service leading marketing agency.
Do it today. Remind yourself of someone you know who died suddenly and the fact that there is no guarantee that tomorrow will come.
Become aware of the temperature, the sights, the sounds and enjoy walking along the path of your life. Make it sensory rich and get comfortable with the idea. Imagine the feeling of your feet walking along the path and the sound they make.
Think about that as you stand at this place where the path splits. You want to make a decision and commit to one of these paths. Before you make that decision, we are going to see what each path holds for your future.
That is your imagination doing that. You know the sound that your feet make when you walk across gravel don’t you? You can imagine it, but you are not hearing it in your ears, are you? Just imagine these things as best as you can.
Engage with the idea of really being there. Step Three: Imagine that a few more steps ahead there is a place where the path splits, where is goes off to the left and off to the right. Pause here for a few moments and have a think.
We take pride in building the best web solutions to make our clients successful. Have a look at some of our creations !
Positive pleasure-oriented goals are much more powerful motivators than negative fear-based ones. Although each is successful separately, the right combination of both is the most powerful motivational force known to humankind.
Reliable IT solutions for seamless operations, security, and innovation. Trust us with your technology needs.
Transparency, integrity, security, compliance assurance.
Expert IT teams committed to excellence, innovation, and seamless support for your operations.
Predictable IT expenses with fixed costs for budget certainty and financial stability in operations.
Fortune 100 companies and established brands trust our enterprise software development.
Responsive web design is a design approach that ensures a web page looks good and functions optimally on a variety of devices and screen sizes. It involves designing and developing a website so that its layout, images, and other design elements automatically adjust to fit the screen on which it is viewed. The importance of responsive web design in UI stems from the proliferation of different devices that people use to access the internet. If a website's UI does not respond and adapt to these different screen sizes, the UX can be significantly compromised.
Responsive web design uses a combination of flexible grids, layouts, images, and CSS media queries to adapt the UI to different screen sizes and devices. When a user switches from a laptop to an iPad, for example, the website should automatically switch to accommodate the resolution, image size, and scripting abilities of the iPad. This means the website should have the technology to automatically respond to the user's preferences.
Designing a responsive UI involves several key principles. First, all page elements must be flexible, including images and layouts. This flexibility ensures that these elements resize themselves to fit the screen on which they are viewed. Second, responsive design relies on media queries to determine the characteristics of the device screen and then load the appropriate CSS styles. Third, responsive design uses fluid grids that use percentages rather than pixels for sizing. This approach allows the layout to resize itself effectively when viewed on different screens.
Yes, there are several design patterns and guidelines for mobile UI. These include the use of grids for layout, the hamburger menu for navigation, card layouts for grouping related content, and the use of modals for user input. Following these patterns can help create a more intuitive and user-friendly mobile UI.
There are several tools available to test the responsiveness and performance of your mobile UI design. These include Google's Mobile-Friendly Test and PageSpeed Insights, which can provide insights into your site's performance and offer suggestions for improvement. Additionally, you can use the device mode in Chrome DevTools to simulate different screen sizes and test how your UI responds.


